【シネマグラフ】画像の一部を動かしておしゃれな動画を作る[Cliplets]

今回はインスタ映えすると噂のシネマグラフを作ります.
シネマグラフ自体は結構前の技術ですので,今ではかなり簡単にできるようになりました.
シネマグラフを駆使して,有名インスタグラマーを目指しましょう.
ただ,今回はシネマグラフがどんなものなのか遊ぶだけなのでPCで作ります.
スマホでつくれる無料アプリもあるらしいのでいろいろやってみてください.
今回のサムネすごいださくなっちゃった...
シネマグラフとは?
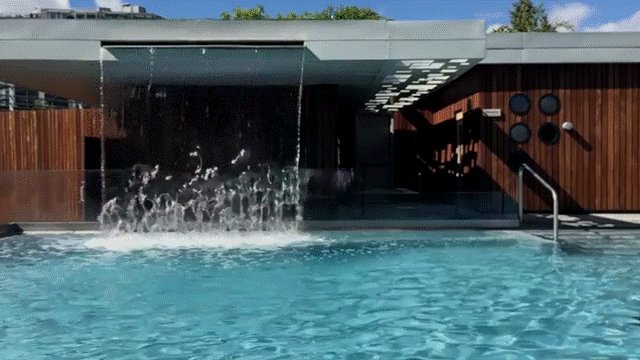
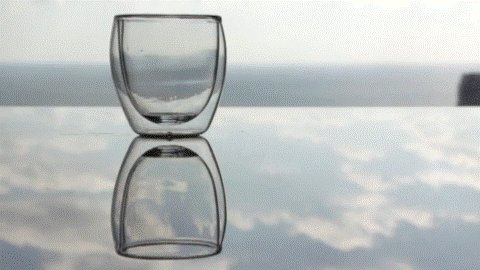
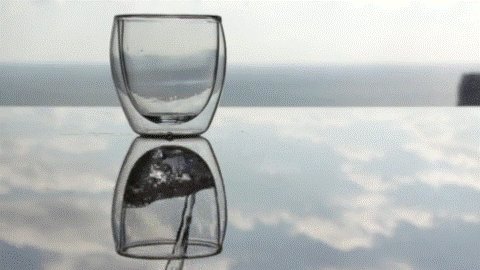
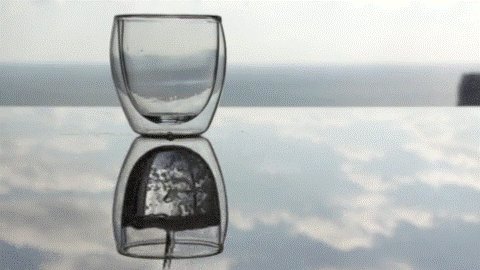
シネマグラフは静止画の一部分が動いているアニメーション画像です.
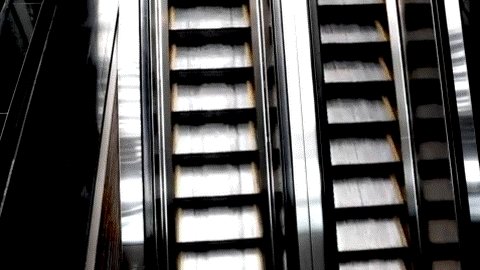
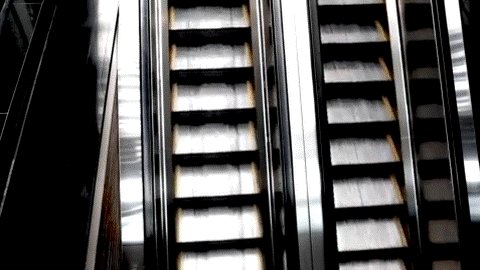
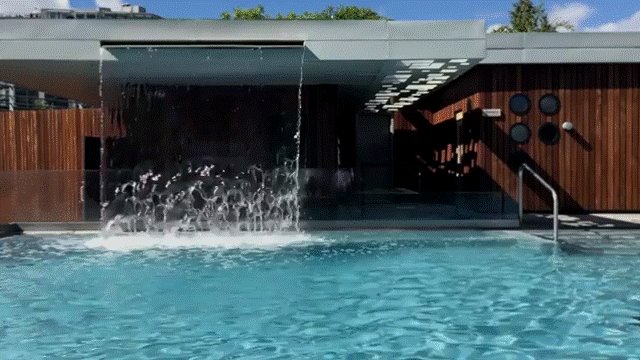
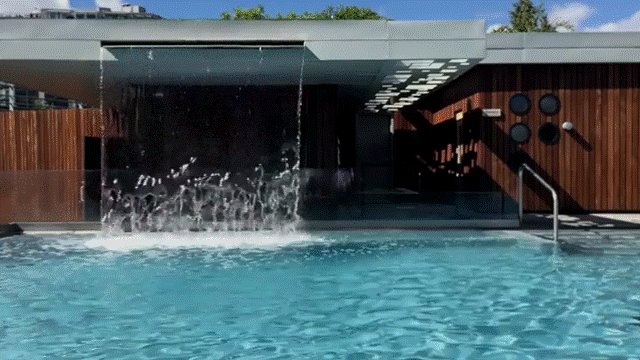
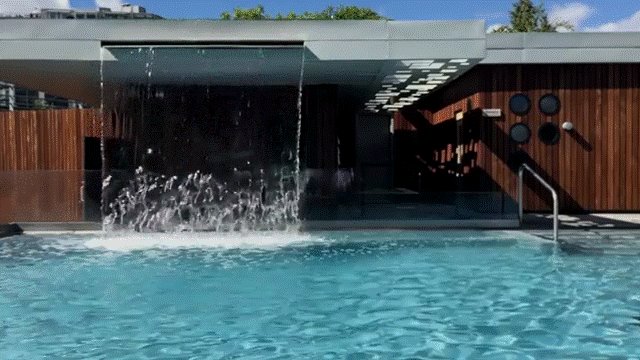
実際に私が作ったやつがこれです.

これは下りエスカレータを止めて,登りエスカレータだけを動かしています.
無限ループするので男性が永遠に登り続けます.
こんな感じのやつを作ってみましょう.
シネマグラフの種類
どうやら,シネマグラフにはいくつか作り方があるみたいです.
簡単に調べた感じだと,以下の2つに大別されると思います.
・動画から作るタイプ
動画をベースに一部分を動かして,他を止めることで作ります.
エレベーターのやつはこのタイプです.
作り方は動画のなかでワンシーンを静止画として抜き出します.
その後,静止画の中で動かしたい領域を選択して,その領域だけもともとの動画にします.
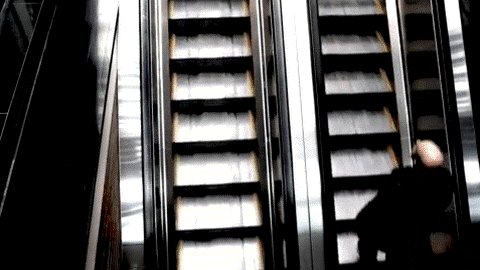
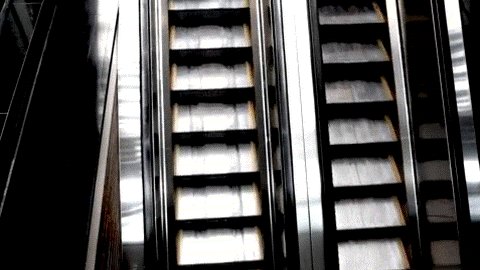
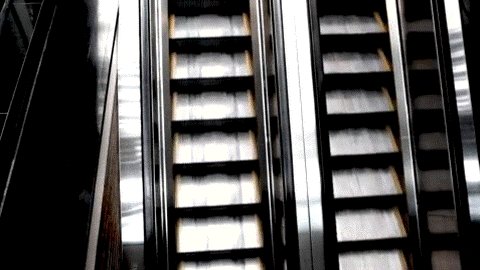
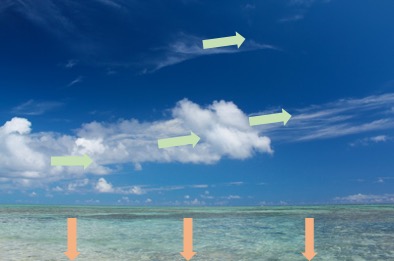
具体例として,エレベーターのやつはもともとはこんな感じでした.

このうち,下りエスカレーターの部分はあるシーンの静止画にして,上りエスカレータは動画をそのまま使うことで作っています.
おそらく,こっちのタイプがシネマグラフの王道だと思います.
この記事でもこっちをやります.
・画像一枚だけで作るタイプ
こちらは一枚の画像だけで作成します.
やってないので間違ってるかもしれませんがおそらくこんな感じです.

無理やり空間を捻じ曲げて,いろんな部分をそれぞれの方向へ移動させる感じです.
つまり,簡単なものしか作れません.
さらに,かなり不自然で違和感のあるシネマグラフができると思います.
ただ,画像一枚あればできるのでお手軽さはあります.
初めてやるならこっちの方が簡単そうです.
動画を撮る
シネマグラフを作るために動画を撮りましょう.
私は記事に載せるためにこのサイトから動画を頂戴しました.
フリー動画素材を提供してくれていますのでお気に入りを見つけましょう.
動画を撮るにせよ,フリー素材を使うにせよ,注意すべき点は一つです.
それは定点で撮影した動画を使うこと.
定点でないと動いている部分と静止画の部分の境界線がつながらなくなってしまいます.
言葉で説明するのが難しいので何を言ってるかわからないという人は一回,定点じゃない動画で作ってみましょう.
すぐにダメな理由がわかると思います.
実践する
今回使うのは2012年公開の"Cliplets".
> Cliplets: Juxtaposing Still and Dynamic Imagery - Microsoft Research
Microsoftなので安心ですね.
サイトに飛んだら,"Downloads"から自分のPCにあった方をダウンロードしましょう.
自身のPCがどっちかわかんない人は調べ方を調べましょう.
おそらく,右の64bitの人が多いかなとは思います.
インストーラーがダウンロードできたらそのままインストールしてください.
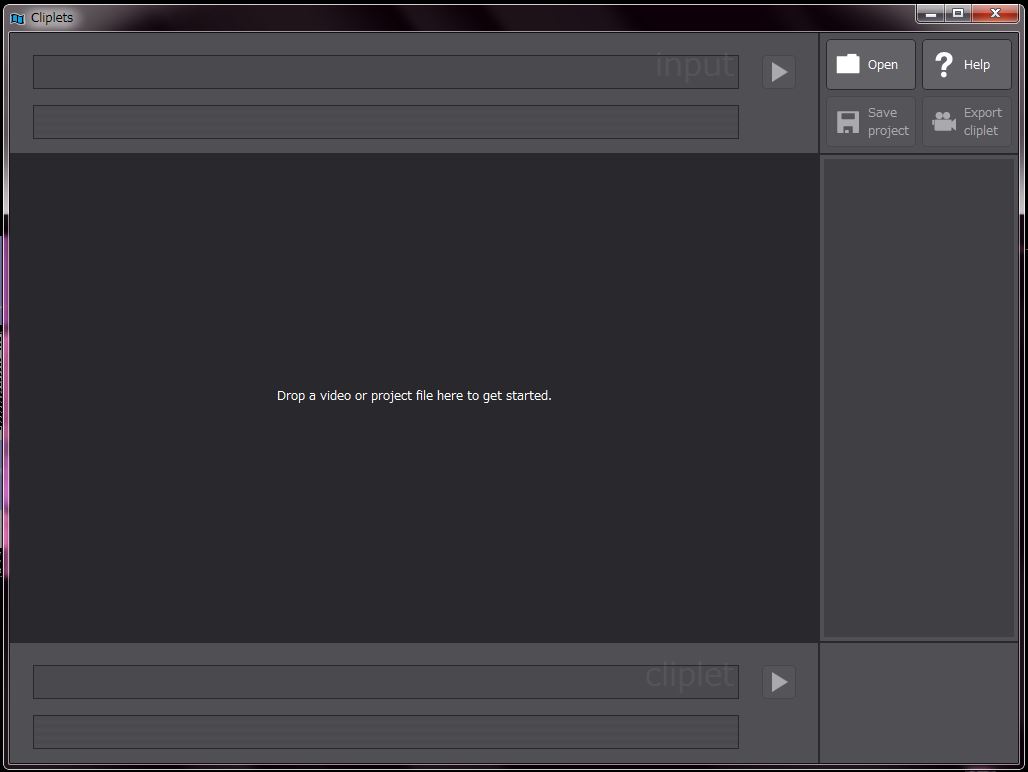
起動するとこんな感じの画面になります.

言われるがままに動画をドラッグ&ドロップします.
または右上の"open"で動画を選択します.
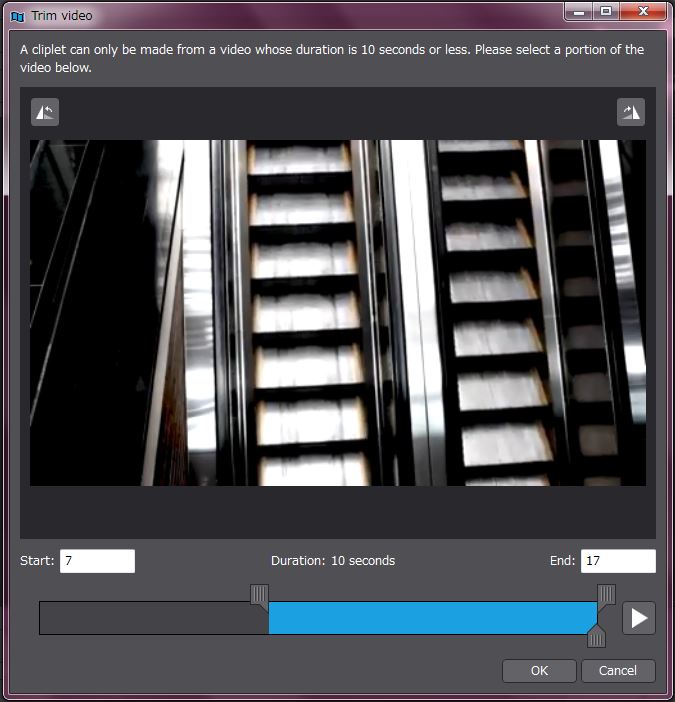
ここで,選択した動画の時間が長いと10秒になるように抜き出す画面に移行します.

好みの範囲を選択して,OK押してください.
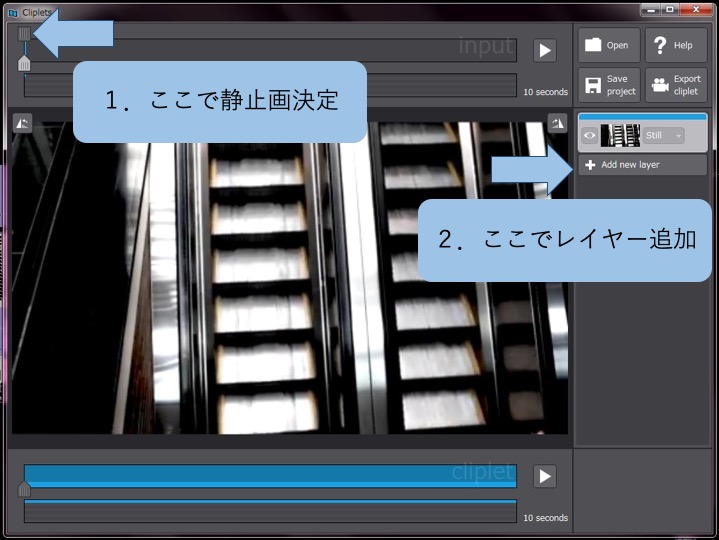
続いて,静止画のシーン選択です.

上のバーを移動させて使いたい静止画を確定させます.
決まったら"Add new layer"を押すと新しい色のバーが出てきます.

画像ではオレンジですがいろんな色で表示されます.
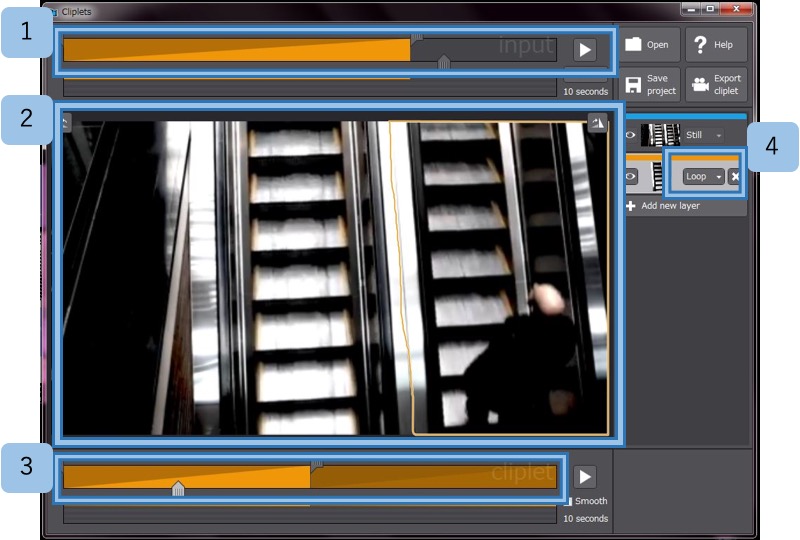
あとはそれぞれのパラメータをいじっていきます.
いじるのは4つです.
適宜,再生ボタンを押して確認しながらやりましょう.
1,上のバーは動かす動画の長さを設定します.
エレベーターの例だと,男性が見える直前から登りきった後の範囲を設定しました.
2,動かす領域を設定します.
マウスでクリックしながら領域を囲んでいきましょう.
囲んだ領域が動画になる領域です.
3,下のバーは再生する動画の早さを設定します.
上のバーで設定した範囲と同値にすれば,同じの早さで動画が再生されます.
エレベーターの例だと,上のバーの方が長いので元々の動画より早めに動かしていることになります.
4,"Loop"でループしたり,"Mirror"で逆再生したりを選択します.
完成したら"Export cliplet"でgif画像を出力しましょう.
一応"Save project"もしておきましょう.後で微調整とかできます.
いろいろ作った



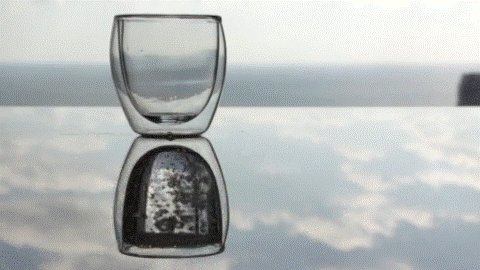
反射させたやつだけ動かすとめちゃかっけぇ...
動いていないといけない部分を止めないとシネマグラフの意味ないですからね.
総括
今回はシネマグラフを作ってみました.
センスある人はすごいものが作れそうです!
私のフォロワーはわざわざ作った動画をあげてないのでシネマグラフを使えばおしゃれさんになれますね.
皆さんもシネマグラフを作って人気者になってください.
最後の一言
インスタはマウントのとりあい.
以上!